Mobile First Indexierung –
Was sich für Ihren Internetauftritt verändern wird
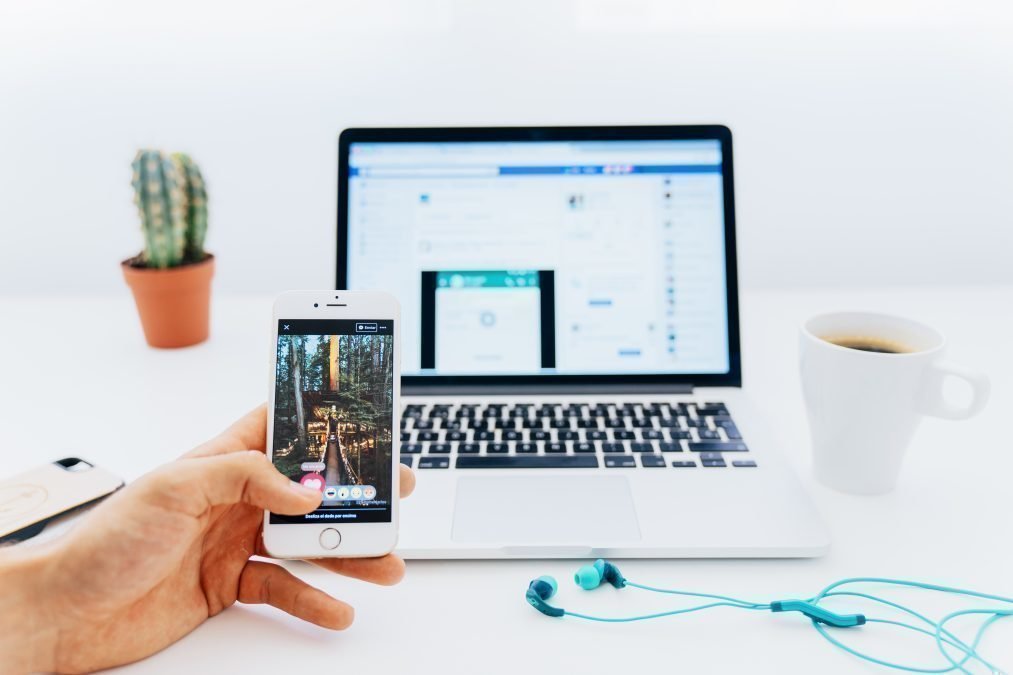
Ihre Webseite dient als Visitenkarte, Buchungsportal und Kommunikationskanal im Internet. Sie bietet aktuelle Informationen ebenso, wie wichtige Kontaktdaten oder ausführliche Beschreibungen zu Ihrem Betrieb beziehungsweise Ihrer Ferienregion. Verschiedene Analysen von Nutzungsdaten bezüglich des Internets zeigen, dass immer mehr Menschen via Smartphone oder Tablet unterwegs sind. Hierbei handelt es sich um mobile Endgeräte, die einen deutlich kleineren Bildschirm besitzen als klassische Desktop-PCs. Entsprechend sollte sich Ihre Webseite auf die kleineren Bildschirme automatisch anpassen. Das Responsive Design spielt deshalb eine besonders wichtige Rolle.
Der verstärkte mobile Zugang zum Internet wird von den Suchmaschinen nicht nur registriert. Sie beziehen dies auch intensiv in ihr Ranking mit ein. Google wird ab September sogar die sogenannte Mobile First Indexierung fest einführen. Dies bedeutet, dass sich die Suchmaschinenergebnisse ausschließlich daran orientieren, welche Inhalte auf der mobilen Version Ihrer Webseite zu finden und wie sie dafür optimiert sind. Was das für Sie und Ihre Webseite bedeutet und wie Sie auf diese einschneidende Veränderung richtig reagieren, erfahren Sie an dieser Stelle.
Background photo created by freepik – www.freepik.com
Mobile First Indexierung – das will Google damit bezwecken
Google ist definitiv die mächtigste Suchmaschine weltweit. Die Marktanteile im Bereich Desktop und Laptop liegen global bei fast 70 %. Im mobilen Bereich ist die Marktmacht noch deutlicher. Hier nutzen über 90 % Google als Suchmaschine. Der Schritt, beim Ranking ausschließlich die mobile Webseitenversion zu berücksichtigen, ist aus diesem Grund naheliegend.
Der Index von Suchmaschinen spielt hierbei eine besondere Rolle. Gleiches gilt für den sogenannten Crawler. Hierbei handelt es sich um ein spezielles Programm, welches im Internet nach Inhalten sucht, diese ausliest und anschließend entsprechend sichert.
Google speichert im Index sämtliche relevante Informationen, die der Crawler aufspürt. Hierzu zählen unter anderem Webseitendaten, Links und diverse andere Informationen. Experten sprechen beim Index auch vom Herzen der Suchmaschine. Anstatt stets alle Informationen erst mühsam im Netz zu sammeln, ruft die Suchmaschine bereits gespeicherte Informationen ab.
Beim Mobile First Index sucht der Crawler ausschließlich auf Ihrer mobilen Webseite nach den entsprechenden Informationen. Deshalb muss die mobile Webseite entsprechend die gleichen Inhalte enthalten, die es auch auf der starren Seite gibt und umkehrt. Der Crawler berücksichtigt die möglicherweise umfangreichere Desktopversion nicht mehr.
Achtung: Es gibt einen Unterschied zwischen Mobilfreundlichkeit und Mobil First Index. Leider werden beide Begriffe in der aktuellen Diskussion häufig synonym verwendet. Sie sollten dies nicht tun. Der Mobile First Index orientiert sich am Inhalt der Webseite. Erst danach schaut die Suchmaschine nach der Mobilfreundlichkeit (englisch auch Mobile Friendliness genannt). Hier trennt Google zum Beispiel die Spreu und Weizen. Hierzu zählen unter anderem Qualität, Aktualität, Darstellung und Relevanz der Inhalte. Beide Begrifflichkeiten sind daher eng miteinander verwoben. Eine Differenzierung findet in der Abfolge statt.
Technische und inhaltliche Anforderungen an Ihre Webseite
Die Umstellung auf die Mobile First Indexierung hat möglicherweise Auswirkungen auf die Gestaltung Ihrer Webseite. Dies betrifft den technischen Bereich ebenso, wie den inhaltlichen. Folgende drei Instrumente stehen für mobile Webseiten bereit:
- Separate Webseite/URL
- Dynamische Bereitstellung
- Responsive Design
Unterschiedliche URLs vs. dynamische Bereitstellung
Haben Ihre mobile Webseite und die statische Version unterschiedliche URLs? Dies ist solange kein Problem, wie Google erkennt, dass es zwei verschiedene Webseiten sind. Das Pendant dazu bildet die dynamische Bereitstellung (englisch Dynamic Serving). Hier besitzen Sie eine URL für mobil und statisch. Die dynamische Bereitstellung lohnt sich bis dato nicht immer, da diese mit einem höheren technischen Aufwand verbunden ist. Ein Vorteil ist hier, dass Sie keinerlei Kompromisse im Bereich zwischen mobil und statisch machen müssen, was zum Beispiel die Darstellung angeht.
Responsive Design
Beim Responsive Design schaltet Ihre Webseite automatisch um, wenn die Anfrage über ein mobiles Endgerät erfolgt. Bereits jetzt achtet Google auf das Responsive Design Ihrer Webseite, sollte dieses vorhanden sein. In unserem Beitrag Responsive Design: Machen Sie Ihre Webseite fit für den mobilen Nutzer haben wir vor einiger Zeit auf die Wichtigkeit eines responsiven Designs für Ihre Webseite hingewiesen. Daher erfolgt an dieser Stelle nur eine stichpunktartige Auffrischung:
- Responsive Design kann mit „regenerierendes Design“ übersetzt werden.
- Beim Responsive Design passen sich Format, Auflösung und Aussehen der Webseite an das jeweilige Endgerät an.
- Lästiges Zoomen und die fehlerhafte Darstellung von Inhalten fallen weg.
- Gegenüber starren Seiten erhöht sich die Funktionalität der Webseite.
Responsive Design im stetigen Wandel – verlieren Sie nicht den Anschluss
Die technische Weiterentwicklung von Endgeräten geht rasend voran. Was heute noch als das neueste Smartphone beworben wird, kann in ein paar Monaten schon „Schnee von gestern“ sein.
Ganz ähnlich verhält es sich mit dem Responsive Design. Dessen Umsetzung dürfen Sie nicht als einmalige Angelegenheit betrachten. Vielmehr sollte die Anpassung kontinuierlich stattfinden. Eine Webseite, die vor vier oder fünf Jahren anhand der neuesten Standards auf Responsive Design umgestellt und seither nichtverändert wurde, ist schlichtweg veraltet. Mit dem Responsive Design aus dieser Zeit hat der aktuelle Standard zudem nur wenig gemein.
Ein ebenso wichtiger Anpassungs-Faktor ist die Weiterentwicklung der Google Standards. Verpassen Sie hier den Anschluss, wird Ihre Webseite eine gute Suchmaschinenoptimierung kaum oder gar nicht mehr erreichen.
Wichtig: Der Zustand Ihrer Webseite hat einen enormen Einfluss auf die Struktur Ihrer Webseite und die Auffindbarkeit im Internet. Überprüfen Sie das Responsive Design Ihrer Webseite regelmäßig auf dessen Aktualität hin. Falls Sie hierbei Unterstützung benötigen, übernimmt trend media diese Aufgabe für Sie.
Mobile First: Best Practice Tipps von Google
Der Suchmaschinenanbieter hat für die Umstellung auf die First Mobile Indexierung eine Art Best-Practice Ratgeber für Entwickler herausgebracht.
Wichtig: Inhalte der mobilen Webseite müssen stets die gleiche Qualität besitzen, wie die Desktopversion. Zum Beispiel sollten Sie im Bereich Bilder unter anderem auf folgende Dinge achten:
- Auch wenn Sie kleiner angezeigt werden und manche Details für den Betrachter nicht gleich sichtbar sind: Bilder dürfen auch bei der mobilen Webseite nicht zu klein sein beziehungsweise eine zu geringe Auflösung besitzen.
- Das gewählte Bildformat sollte stets von Google unterstützt werden.
- Bildern weisen Sie eine unveränderliche URL zu.
- Alternativ-Texte (Alt-Texte) für Ihre Bilder bei der mobilen Version sind identisch mit denen, der statischen Seite.
- Bildunterschriften (die ebenfalls zur Suchmaschinenoptimierung dienen, Bildertitel und Dateinamen) sind ebenfalls zu 100 % gleich.
Zu guter Letzt: Internet und das Nutzungsverhalten ändern sich. Es war nur eine Frage der Zeit, wann der Suchmaschinenriese Google ausschließlich mobile Inhalte für das Ranking miteinbezieht. Für Sie als kleiner Betrieb, der auf seiner Webseite aktuelle Angebote, wichtige Informationen und eine Buchungsoption anbietet, kommt es darauf an, weit oben gefunden zu werden. Stehen Sie daher nicht still und machen Sie Ihre Webseite für die Mobile First Indexierung fit.
trend media bietet Ihnen an, Ihre Webseite auf Herz und Nieren zu überprüfen. Wir zeigen Ihnen, was im mobilen Bereich bereits gut läuft und wo es Nachholbedarf gibt. Gerne beantworten wir Ihnen Ihre Fragen dazu. Kontaktieren Sie uns einfach.